こんにちは、むたこなです。
皆さんはUnityEngine.UIに含まれるSelectableクラスをご存知でしょうか?
名前の通り選択が可能なUI用のベースクラスで、
これを継承してオリジナルのUIを作成することができます。
Unityエディタで作成できるUIはこのクラスを継承して作られていますので、
後述するNavigationを相互で利用可能です。
そんなSelectableを使ってUIを作成する方法をご紹介します。
概要
まずは、Selectableクラスができること、つまりこのクラスを継承する上でのメリットを紹介します。
Unityの設計に基づく
SelectableはUnityが提供しているクラスですので、これを使って設計・作成することはUnityの想定した設計になることを意味します。
UnityのUIはSelectableはイベントドリブンで設計され、
呼ばれるイベントはEventSystemから自動で呼び出されます。
つまり、UIの動きに関してはすでにUnityが実装済みであり、
我々はこれを利用するだけでよいのです。
UIは簡単に実装できてしまうので、独自の方法で作成してしまうことが多いですが、
プロジェクトを進めていくとルールが一貫できなくなったり、重複するような機能のクラスを複数作ってしまったりして煩雑になってしまいがちです。
Unityの設計通りにUIを作成すればそういった問題から解放され、しかも可読性も上がります。
Navigationを利用できる
Selectableを継承したUIはNavigationを利用できます。
これは、プレイヤーが動かすカーソルの動きを制御するもので、
簡単に設定でき、複雑な動きも実装できます。
また、Unity純正のUI(例えばButton)とカスタムしたUI同士でも利用でき、
非常に便利な機能です。
また、動く先を矢印で可視化することも可能です。
※少し見づらい上に、数が多いと処理が重いのが欠点ですが。
手順
Selectableを継承する
Selectableを継承したクラスを作成します。
SelectableはUnityEngine.UIのネームスペースに所属してますので、
using UnityEngine.UI;
の記述を忘れないようにしましょう。
この後はやりたいことに合わせてクラスをカスタムしてくことになりますが、
今回はButtonにはないOnSubmitイベントを追加したUIの例をお見せします。
作ったUIクラスのコードです。
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.Events; //UnityEventに必要
using UnityEngine.EventSystems; //ISubmitHandlerに必要
public class SampleUI : Selectable , ISubmitHandler
{
[SerializeField] private UnityEvent m_OnSubmit;
public void OnSubmit(BaseEventData eventData)
{
m_OnSubmit.Invoke();
}
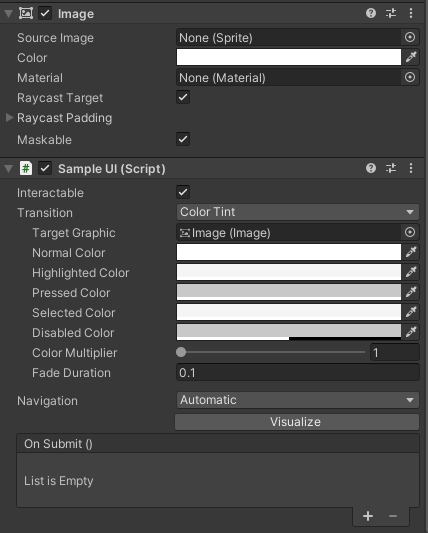
}このクラスを適当に作成したImageに張り付けて、ImageをカスタムしたSelectableなUIにします。Inspectorでは以下のようになります。


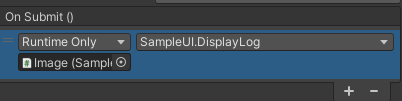
次に適当なクラスでこのOnSubmit時に実行してほしい処理を記述し、
上記のOnSubmitにアタッチします。
public void DisplayLog()
{
Debug.Log("Submit!!");
}
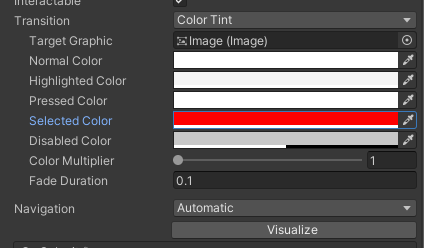
また、わかりやすいようにSelectedColorに色を付けてみます。

これで準備は整いました。
シーンを実行し、Imageをクリックして選択した後、
Enterなどを押下するとOnSubmitで登録したイベントが実行されていることが分かるかと思います。
(gifだとわかりにくいですが、Submit!!が出ているときにEnterを押下してます。)

まとめ
いかがだったでしょうか?
Selectabeを継承してカスタムしたUIを作成する方法をご紹介しました。
イベントについては、今回紹介したOnSubmit以外にも様々なイベントを制御できますので、
プロジェクトにあったものを利用してみてください。
なお、この動作にはInputSystemというパッケージが必要です。
もし思い通りにいかない場合は、PackageManagerからインストールしてみてください。



コメント