こんにちは、むたこなです。
Selectableを使っているとこのような悩みが出てきませんか?
- カーソルが想定しない場所に行ってしまう…
- 自分で制御したい…
この記事ではこのようなお悩みを解決していきます。
なお、Selectableについて知りたい方はこちらの記事もご覧ください。
SelectableのNavigationとは?
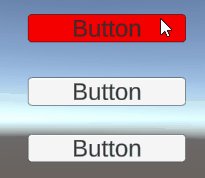
Navigationとは、Selectableで作成したUIのカーソルの動きを制御する仕組みの事です。
Input Systemに登録した移動キーを入力することで移動するカーソルは、
Navigationの設定に従って移動していきます。

Navigationの種類
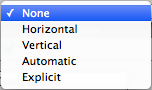
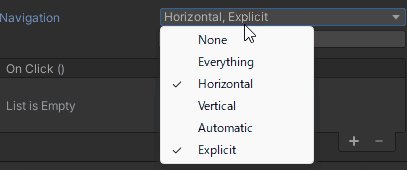
Navigationには6つの種類があります。
| 種類 | 概要説明 |
|---|---|
| None | Navigationを行わないようにします。 |
| Everything | 動作はAutomaticと同等です。おそらくUnityのSystem.FlagsAttributeの扱い上出てしまっているだけの特に意味のない選択肢だと思われます。 |
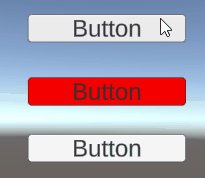
| Vertical | 縦方向にあるSelectableに自動でカーソルが動きます。 |
| Horizontal | 横方向にあるSelectableに自動でカーソルが動きます。 |
| Automatic | 最も近いSelectableに自動でカーソルが動きます。 |
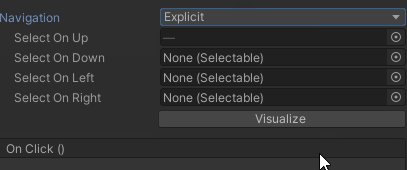
| Explicit | 明示的にカーソルの動作を設定できます。 |
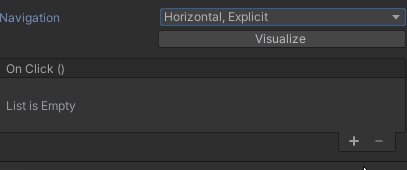
可視化
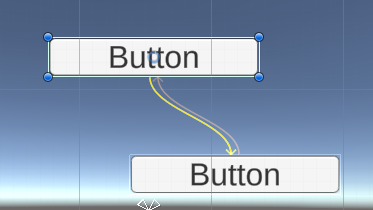
Navigationを設定すると、カーソルの動きを可視化することができます。
Navigationの横にあるVisualizeをクリックすると、
Sceneビューにカーソルの移動ルートが矢印で表示されます。


VerticalとHorizontalの特典
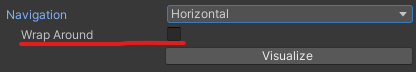
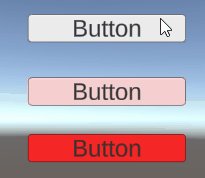
VerticalとHorizontalを選択した場合のみ、Wrap Aroundという項目が表示されます。

チェックを入れると、カーソルが端に到達した際に、
一番遠くのSelectableにカーソルが移動してくれます。

Explicitが何も表示されない
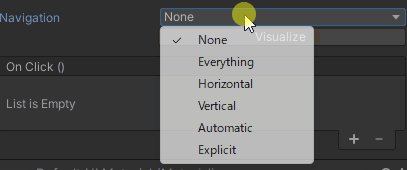
Explicitを選択してもパラメータ画面が何も表示されないことがあります。
主な原因は、別の機能を重複して選択している事です。
解決方法は他の選択を外すことです。
一度Noneを選択した後で、Explicitを選択するとよいでしょう。

まとめ
Selectableを利用する上での最大のメリットの一つである
Navigationの解説を行いました。
Navigationを設定すれば、面倒なUIの動作やユーザーからのインプット処理を書かずに、
カーソルを移動できるUIが作れてしまします。
積極的に利用して、UIの実装は楽をしましょう!
皆さんの努力のサポート
この記事を書いた筆者はUnityの初心者向けレッスンを行っております。
- 一人だと理解できない
- モチベーションが続かない
- スクールだと値段が高すぎる
このような悩みを持った方がいらっしゃればサポートしたいと思っております。
ご興味あれば覗いてみてください。




コメント